Unexpected End of Json Input Try Again choose File
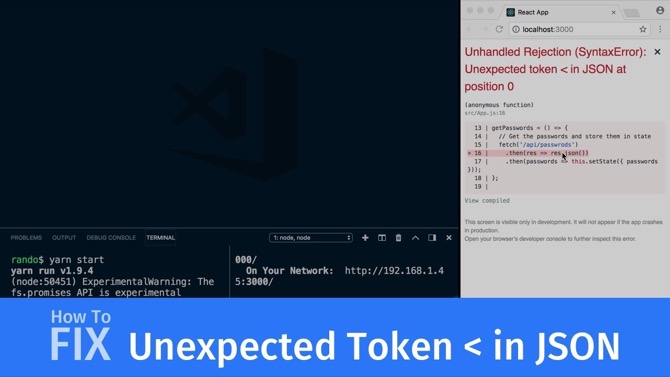
Unhandled Rejection (SyntaxError): Unexpected token < in JSON at position 0
You made an HTTP asking, probably with Fetch, and information technology blew upwards with this error. Or a very like ane.
Ugh.
Here's what causes information technology and how to fix it.
Read on for a quick proposition, and watch the video for a walkthrough of a few techniques you can attempt to debug this in your own app.
The Crusade
This happens when you make a request to the server and parse the response as JSON, merely it's not JSON. The lawmaking responsible might wait something similar this:
fetch ( '/users' ) . so ( res => res . json ()) The actual request worked fine. It got a response. But the res.json() is what failed.
JSON.parse
Yous might instead exist parsing the JSON yourself with JSON.parse like this:
JSON . parse ( theStringThatIsNotJson ) ; JSON.parse is what fetch'south res.json() is doing under the hood, so the error volition be the same either way.
Valid JSON
JSON should beginning with a valid JSON value – an object, array, string, number, or false/true/nil. This response started with a < (hence the "Unexpected token <").
That unexpected token, <, is a strong inkling that the response was HTML instead of JSON.
The root cause is that the server returned HTML or some other not-JSON string. Why would information technology practice that?
"Unexpected token o in JSON at position ane" and other varieties
The exact text of this error volition differ depending on what the server returned. The token and the position may vary, just the root cause is the aforementioned: the text that your app is trying to parse as JSON is non actually valid JSON.
Here are some other variations I've seen…
- Unexpected token < in JSON at position 1
- Unexpected token p in JSON at position 0
- Unexpected token d in JSON at position 0
Picket the video above for how this error works, and how to use your browser's developer tools to figure out exactly what's causing it. (or continue on readin')
The Fix
The outset thing to do is attempt logging it out. With fetch, you can use res.text() instead of res.json() to become the text string itself. Change your code to read something like this, and cheque the panel to see what's causing the problem:
fetch ( '/users' ) // .then(res => res.json()) // comment this out for now . then ( res => res . text ()) // convert to plain text . then ( text => panel . log ( text )) // and so log it out Note that these res.json() and res.text() functions are asynchronous, and so you cannot log their return value directly. That's why the console.log must be in a split .then cake.
Gear up JSON.parse Unexpected Token
If you're using JSON.parse directly, that's a plainly former synchronous call and you can supercede the call with a console.log to come across what's going on.
// JSON.parse(someString) // comment this out temporarily console . log ( someString ) // log out out, and see what'southward incorrect Blame the Server?
The server might return HTML instead of JSON for a bunch of reasons:
- The URL doesn't be and the server returned an 404 page as HTML. You might have a typo in the client lawmaking (
/usersinstead of/user) or in the server code that sets upwardly the route. - The server might need a restart if you just added a URL to it. If yous're using an Express server for example, and you but added a new
app.get('/users', ...)road, but didn't restart the server, then it doesn't know nigh the new route yet. - The client's proxy isn't set upward: if y'all're using a Webpack dev server like Create React App, yous can gear up a proxy to forwards requests to a backend server.
- The API root URL is
/: If you're using a proxy through Webpack or Create React App, make sure your API route is not at the root level/. That'll confuse the proxy and you lot'll get dorsum HTML instead of your API request. Instead, prefix the route with something like/api/.
Also, check the browser devtools Network tab and look for the asking that acquired this mistake, and then look at the response that came back.
Is it a 404 page? (might exist a missing road or a typo)
Is it the alphabetize.html page? (might exist a missing road or a misconfigured proxy)
If everything looks fine, then restart your backend server and your frontend dev server, and meet if the problem goes away.
Problem Solved?
Hopefully yous've now gotten rid of the error. If not, exit a comment below with what you lot tried.
Success! Now check your email.
Success! At present check your email.
Learning React can be a struggle — then many libraries and tools!
My advice? Ignore all of them :)
For a step-by-step approach, check out my Pure React workshop.

Acquire to think in React
- 90+ screencast lessons
- Total transcripts and closed captions
- All the code from the lessons
- Programmer interviews
Offset learning Pure React at present
Dave Ceddia'southward Pure React is a work of enormous clarity and depth. Hats off. I'chiliad a React trainer in London and would thoroughly recommend this to all front devs wanting to upskill or consolidate.
Source: https://daveceddia.com/unexpected-token-in-json-at-position-0/


0 Response to "Unexpected End of Json Input Try Again choose File"
Post a Comment